Adding a bookmark or share button to your website or blog makes it user friendly for the purpose of sharing and bookmarking. It is well known that anything that increases the ease of user interface adds greatly to the value of that site. As there are a number of sites for bookmarking and sharing this simple button would prove to be indispensable for you. This one small button is a Swiss Knife for this purpose. To have a taste of it just scroll to the footer of this post and get hands on experience. Vist Add This .com for making a book marking and sharing button.

After reaching here you need to register. An extremely simple and faaaaaaaaaaaaast registration process. After login you are provided with options of Two buttons. One is The Blog Button and the other is Blog Post Button.

The blog Post button can be placed in your blogs side bar with much ease. Just click on the button shown above " Add the menu to my blog" . You will be presented with an option whether you have a site or a blog. If a blog then you have to choose the platform you are blogging on.
Now a few more clicks will automatically get this button in your blogs sidebar.
If you want this bookmarking and sharing button to appear in every post then proceed as follows.

After reaching here you need to register. An extremely simple and faaaaaaaaaaaaast registration process. After login you are provided with options of Two buttons. One is The Blog Button and the other is Blog Post Button.

The blog Post button can be placed in your blogs side bar with much ease. Just click on the button shown above " Add the menu to my blog" . You will be presented with an option whether you have a site or a blog. If a blog then you have to choose the platform you are blogging on.
Now a few more clicks will automatically get this button in your blogs sidebar.
If you want this bookmarking and sharing button to appear in every post then proceed as follows.
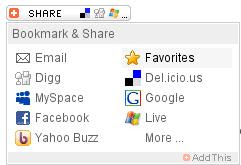
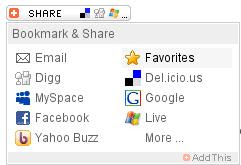
This is how your button will appear. Give it a try! 
To include the button beneath each post,
Blog Post Button

To include the button beneath each post,
- Select Template > Edit HTML
- Check the Expand Widget Templates checkbox
- Copy and paste the code snippet below into the template, right after the
- Click Save Template
If you can't find the tag, copy the template code into a text editor (e.g. Notepad), and search for post-footer. We suggest you save a copy of the original template before changing it.
If you get impressed by number then here are 43 sites which can be accessed by clicking more on this bookmarking button. Yeh dil mange more......
